interactive-widget
The viewport meta tag option interactive-widget allows us to choose what the browser should do with our page when some overlay elements — such as a phone on-screen keyboard — appear:

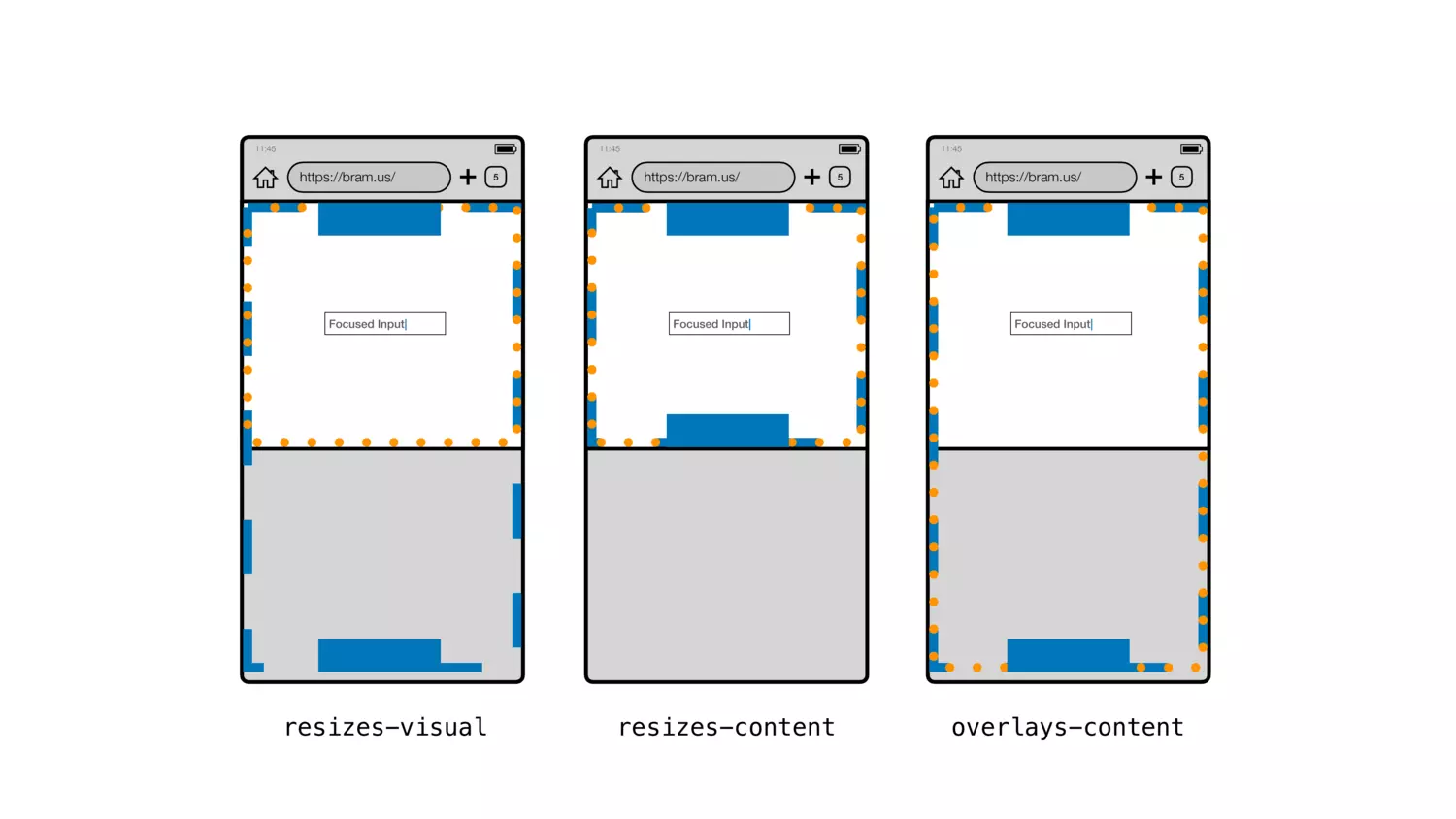
interactive-widget options comparison. The difference between resizes-visual and overlays-content is that resizes-visual allows the user to scroll the page up to see the sticky element at the bottom, whereas overlays-content doesn't.Chrome's default behaviour on Android, before version 108, was resizes-content — it is now resizes-visual.
For example, the Library of Babel's viewport meta tag is now:
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, interactive-widget=resizes-content"
/>
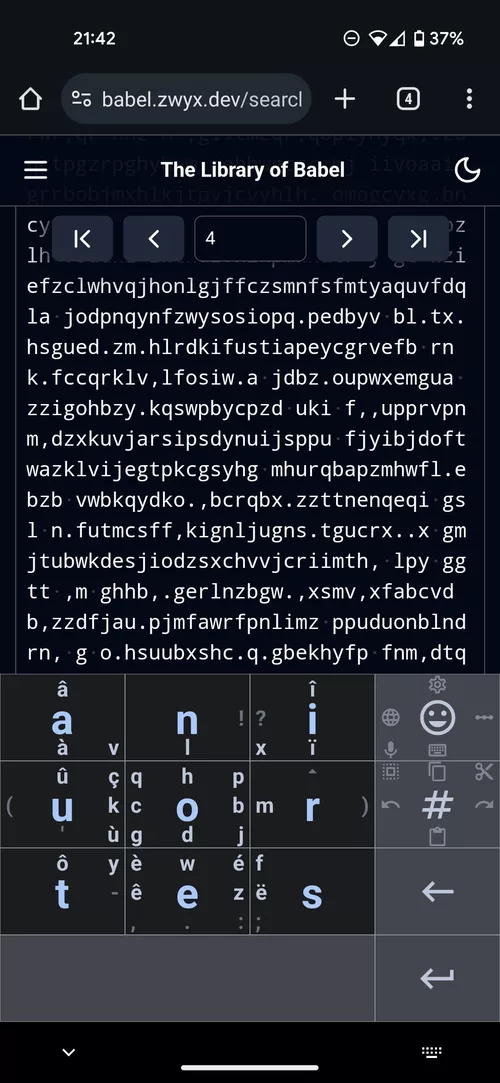
This allows the sticky pagination component to be always visible when the on-screen keyboard is open:

The keyboard is Thumb-Key.
Without interactive-widget, scrolling down while the keyboard was open made the sticky pagination component to disappear.
Read more at developer.chrome.com/blog/viewport-resize-behavior (which is the source of the comparison image above).